はじめに
第1回「jQuery UIのインタラクションを使ってみよう 」では、jQueryのユーザインタフェースを拡張するjQuery UIのインストールから、要素のドラッグ&ドロップ、リサイズ、並べ替えについて取り上げました。
今回は引き続きjQuery UIの中から、Dialog、Datepicker、AutoComplete、ProgressBarの使い方を取り上げます。
jQuery UIで提供されている機能を大きく分類すると、表1のようになります。
| 分類名 | 内容 |
| インタラクション | ドラッグ&ドロップ、リサイズなど |
| ウィジェット | アコーディオン、ダイアログ、タブなど |
| ヴィジュアル効果 | アニメーション機能、エフェクト機能の強化など |
対象読者
- jQuery UIに興味があり、使ってみたいと思っている方
必要な環境と準備
jQuery UIのダウンロード
執筆時点のjQuery UIの最新版は、1.8.2です。第1回を参考にダウンロードしましょう。
Dialog
Dialogは、ユーザのアクションに対して、警告、問い合わせなどのダイアログを表示させたいときに利用します。例えば、ユーザ登録時に「登録します。よろしいですか?」といったメッセージや、データを削除させる時に「削除しますが、よろしいですか?」などのメッセージを表示させることができます。
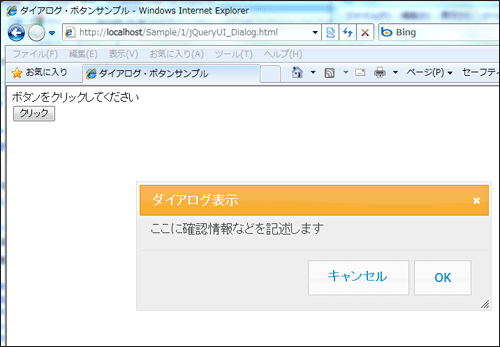
今回は、ボタンをクリックすると、[OK]と[キャンセル]ボタンが配置されたダイアログが表示されるサンプルを取り上げます。
リスト1にDialogプラグインの使用例を、図1、図2に実行結果を示します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>ダイアログ・ボタンサンプル</title>
<style type="text/css">
#sampledialog {
width: 100px;
height: 100px;
display:none;
</style>
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.2.custom.min.js"></script>
<link type="text/css" href="css/ui-lightness/jquery-ui-1.8.2.custom.css" rel="stylesheet" />
<script type="text/javascript">
<!--
//1.ダイアログを表示させる
$(function () {
$("#sampledialog").dialog({
autoOpen: false,
title: "ダイアログ表示",
width: 500,
buttons: {
"OK": function () {
$(this).dialog("close");
},
"キャンセル": function () {
$(this).dialog("close");
}
}
});
});
//2.ボタンがクリックされたときの処理
function doAction() {
$("#sampledialog").dialog("open");
}
//-->
</script>
</head>
<body>
//3.ダイアログに表示させるボタンを指定
<div id="msg">ボタンをクリックしてください</div>
<div id="sampledialog">ここに確認情報などを記述します</div>
<input type="button" id="btn" onclick="doAction()" value="クリック" />
</body>
</html>


リスト中のコメント1の部分のように、ダイアログ操作をする場合は$("#sampledialog").dialog();メソッドを使用します。表2はDialogのオプションです。
| オプション | 説明 |
| autoOpen | 自動的にダイアログを表示させるどうかを指定する |
| title | タイトルバーに表示されるテキストを指定する |
| width | ダイアログのサイズを指定する |
| buttons | ダイアログに表示させるボタンを指定する |
リスト1では、指定されたクリックボタンを押したときに(リスト内のコメント3)、doActionが実行され(2)、ダイアログが表示されます。表示されるダイアログは、[OK]と[キャンセル]ボタンを指定しています(1)。











































