本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
ListViewの限界(1)
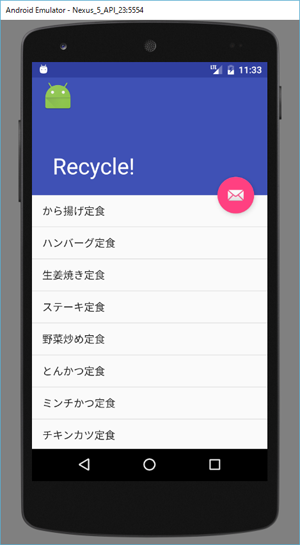
リサイクラービューの解説に入る前に、前回解説したスクロール連動の続きから話を始めたいと思います。前回のサンプルだとスクロールする本体部分は文字列、つまりTextViewでした。では、これを下図のようにリストにするとどうなるでしょうか。

リストを表示するにはListViewを使います。図1は、前回のactivity_scroll_article.xmlの完成版のNestedScrollViewタグを、以下の通り置き換えたものです。
<ListView
android:id="@+id/lv_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
リストデータはこの連載中によく使用した定食のデータです。
図1だけを見るとうまく動作しているように思えます。しかし、実際にスクロールさせてみるとアクションバーが小さくならず、前回のようにスクロールが連動しません。この原因はListViewにあり、前回の記事でScrollViewの代わりにNestedScrollViewを使用した理由と全く同じです。CoordinatorLayoutと連携するためにはNestedScrollingChildインターフェースを実装したものでなければなりません。ですがListViewはこのインターフェースを実装していません。そこで登場するのがRecyclerViewです。
RecyclerViewは、多量のリストデータセットを表示するために考え出されたもので、限られた画面部品を維持および再利用し、効率的にスクロールができるように作られています。今回のサンプルではListViewの代わりにRecyclerViewを使い、スクロール連動したリスト表示を作成していきます。その中で、RecyclerViewの欠点と可能性を理解していただこうと思います。
RecyclerView
では、今回使用するサンプルアプリを作成していきましょう。
Build-Toolsの確認
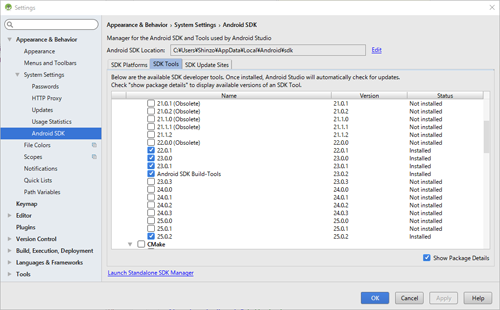
今回のサンプルでは最新のBuild-Toolsを使用します。プロジェクトを作成する前に、インストールされているかを確認しておきましょう。設定画面を表示し、「Android SDK」の「SDK Tools」タブを確認してください。「Show Package Details」のチェックボックスにチェックを入れると、現在どのバージョンのAndroid SDK Build-Toolsがインストールされているか分かります。

2017年3月上旬の時点では25.0.2が最新です。もし、最新のBuild-Toolsがインストールされていない場合は、最新バージョンにチェックを入れてApplyをクリックしてください。
インストールが完了すると、最新のAndroid SDK Build-Toolsでプロジェクトが作成できるようになります。
サンプルプロジェクト作成
それでは、プロジェクトを作成しましょう。以下がプロジェクト情報です。
- Application name:RecyclerViewSample
- Company Domain:android.wings.websarva.com
- Package name:com.websarva.wings.android.recyclerviewsample
- Project location:C:\…任意のワークフォルダ…\RecyclerViewSample
- Phone and Tablet Minimum SDK:API 15
- Add an activity:Empty Activity
- Activity Name:ScrollListActivity
- Layout Name:activity_scroll_list
プロジェクトが作成されたら、まずはビルド設定を行っておきましょう。前回と同様、プロジェクトツールウインドウのGradle Scriptsノードを開き、build.gradle(Module:app)に以下の通り追記してください。
dependencies {
…
compile 'com.android.support:appcompat-v7:25.1.0'
compile 'com.android.support:design:25.1.0'
testCompile 'junit:junit:4.12'
}
追記ができたら画面上部にある黄色いバーの「Sync Now」をクリックし、再ビルドしてください。また、styles.xmlのparent属性も前回同様に「NoActionBar」へ変更しておいてください。












































