はじめに
NetAdvantage for jQueryは、jQueryとjQuery UIの上で動作する高機能なコンポーネントセットです。高機能なグリッド表を生成するigGridをはじめ、特定の値入力に特化したEditorsコンポーネント、動画配信に対応したigVideoPlayerなどのコンポーネントが用意されています。
NetAdvantage for jQueryはあくまでクライアントサイドのコンポーネントのため、サーバーサイドの実装を意識することなく利用できるのが特長です。また、ASP.NET MVCの親和性にも優れており、専用のHTMLヘルパーを利用することで、簡単に利用できます。
NetAdvantage for jQueryの概要や、igGridの利用方法については、前回の記事でも扱っていますので、併せて参照してください。
必要な環境
次の環境が必要です。
- NetAdvantage for jQuery
NetAdvantage for jQueryはこちらからサンプルダウンロードできます。インストールはウィザードに従って進めるだけです(トライアル版ではminサイズのファイルしかありません)。NetAdvantage for jQueryの利用方法については前回の記事を参照してください。
高機能な入力サポートEditorsコンポーネント
NetAdvantage for jQueryには、多くのEditorsコンポーネントが存在します。
| コンポーネント名 | 機能 |
| igCurrencyEditor | 様々な通貨に対応し、入力値の制御もできる入力コンポーネント |
| igDateEditor | 日付入力コンポーネント |
| igDatePicker | カレンダー付きの日付入力コンポーネント |
| igMaskEditor | 指定された入力マスクエディターコンポーネント |
| igNumericEditor | 指定した範囲の数値のみ受け付ける入力コンポーネント |
| igPercentEditor | パーセントの数値のみ受け付ける入力コンポーネント |
| igTextEditor | 1行から複数行までの書式設定可能なテキスト入力コンポーネント |
Editorsコンポーネントでは、それぞれ用途に応じて入力できる数値や文字列を制限し、また、入力値の検証機能を提供しています。また、ローカライズもされているので、日付や通貨の表記も意識する必要がありません。
いずれのコンポーネントも、オプションこそ異なりますが、同じ構文で利用できます。XXXの部分は、Editorsコンポーネントの名前を表します。また、すべてのEditorsコンポーネントはASP.NET MVCのHTMLヘルパーを提供しています。
$(セレクタ).igXXXEditor({ オプション名: 値, ... });
それでは、具体的な例を見ていきましょう。
オプションなしでも利用できるEditorsコンポーネント
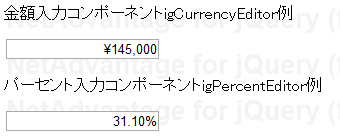
高機能でシンプルに利用できるNetAdvantage for jQueryの中でも、特に簡単に利用できるEditorコンポーネントが、igCurrencyEditor(通貨入力)とigPercentEditor(パーセント入力)です。これらのメソッドは、オプションなどを指定することなく、メソッドのコールだけで実行できます。
<input id="currencyEditor" type="text" value="145000" />
<input id="percentEditor" type="text" value="31.1"/>
<script type="text/javascript">
$('#currencyEditor').igCurrencyEditor();
$('#percentEditor').igPercentEditor();
</script>
実行結果は図1のとおりです。

テキストボックスには数値以外の文字列や記号は入力できないため、誤ったデータが挿入されることはありません(IMEが有効の場合は記号やひらがななどの文字列を入力できますが、フォーカスが外れた段階で数値以外の入力データは消失します)。また、nullTextオプションを利用することで、フィールドが空の場合に表示させるウォーターマーク(透かし文字)を指定することも可能です。
$('#currencyEditor').igCurrencyEditor({ nullText: '貯金額を入力してください。' });
$('#percentEditor').igPercentEditor({ nullText: '出席率を入力してください。' });
nullTextオプションは、基本的にすべてのEditorsコントロールで使用できます(図2)。













































