はじめに
Nuxt.jsは、Webページのユーザーインタフェース(UI)フレームワークであるVue.jsに、Webページの作成に必要なUI以外の追加機能をまとめて提供するフレームワークです。
UIフレームワークを利用したWebページでは、複数のページをURLに関連付けて切り替える「ルーティング」の機能が必要になります。Nuxt.jsでは、内部的にVue.js公式のルーティングライブラリー「Vue Router」を利用しつつ、より直感的にルーティングを実装できる機能を提供しています。
本記事では、Nuxt.jsのルーティング機能を、サンプルを挙げて説明していきます。
対象読者
- Nuxt.jsで複数ページを切り替えるWebページを作りたい方
- Vue.jsのルーティングをよりシンプルに利用したい方
- Webページの画面切り替えにアニメーション効果を入れたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Node.js v10.16.3 64bit版
- Nuxt.js 2.10.1
- Vue.js 2.6.10
- Microsoft Edge 44.18362.387.0
サンプルコードは、Nuxt.jsのCLIツール(create-nuxt-app)で生成したプロジェクトを元に実装しています。CLIツールの利用法やプロジェクト構成などの詳細は、連載第1回の記事を参照してください。
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「npm run dev」コマンドを実行して、Webブラウザーで「http://localhost:3000/」を開きます。
ルーティングの基礎
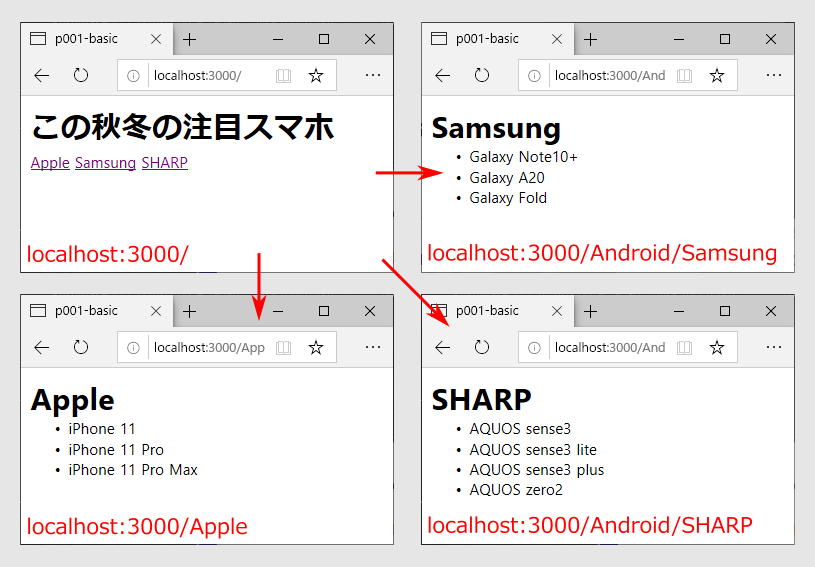
Nuxt.jsの基本的なルーティングを、図1のサンプルで説明します。このサンプルでは、異なるURLが設定された3つのリンクをクリックすると、それぞれに対応するページを切り替えて表示します。

Nuxt.jsでは、pagesフォルダー配下の*.vueファイルの配置が、そのまま各ページのパスになります。例えば、pages/Apple.vueのパスは「/Apple」、pages/Android/Samsung.vueのパスは「/Android/Samsung」となります。

なお、別ページに遷移するリンクは、リスト1の通り<nuxt-link>タグで記述します。タグのto属性に、ページのパスを設定します。
<nuxt-link to="/Apple">Apple</nuxt-link> <nuxt-link to="/Android/Samsung">Samsung</nuxt-link> <nuxt-link to="/Android/SHARP">SHARP</nuxt-link>
[補足]内部的に生成されるVue Routerの設定ファイル
Nuxt.jsでは、Vue.jsのルーティングライブラリー「Vue Router」を内部的に利用しています。Vue Routerでは開発者がルーティングの設定を記述しますが、Nuxt.jsでは*.vueファイルの配置からVue Routerの設定を自動的に生成するため、開発者は設定を記述せずにルーティングを利用できます。
Vue Routerの詳細については、公式ページも参照してください。













































