はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
前回記事では、Tableレポートコントロールを利用したデータ処理・表示について説明しました。Tableでは行方向に複数データをリスト表示できますが、列方向の表示項目は固定でした。
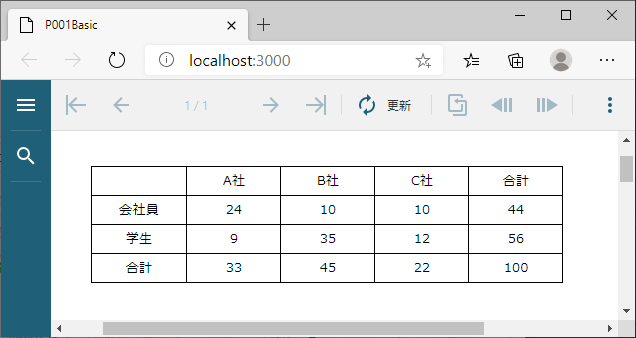
ActiveReportsJSでは、行と列の両方向にデータ項目を動的に設定して、より柔軟な表を表示できる、Tablixレポートコントロールが利用できます。集計対象データをTablixに設定することで、例えば図1の通り、職業を行方向に、利用している携帯電話会社を列方向に割り当てて、利用者数を集計できます。このような集計方法をクロス集計と呼び、「会社員はA社、学生はB社の利用者が多い」といった複数データの関連性を読み取るのに利用できます。

本記事では、Tablixレポートコントロールを利用してさまざまなクロス集計を行う方法を、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- 複数データを掛け合わせたクロス集計をWebページ上で行いたい方
- 元のデータは加工せず、データ処理はライブラリに任せたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS 1.2.0
- Microsoft Edge 84.0.522.52
- Node.js v12.18.3 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
[補足]サンプルコードでTablixに適用する書式設定
本記事のサンプルコードでは、表を見やすくするために、Tablixに表1の書式設定を適用しています。No.1のスタイルについては後述します。No.2と3はセルを選択して「プロパティ」で設定します。
| No. | 設定項目名 | 設定内容 |
|---|---|---|
| 1 | スタイル | No Style Tablix Grid(罫線を表示) |
| 2 | 水平方向の整列 | Center(左右中央寄せ) |
| 3 | 垂直方向の整列 | Middle(上下中央寄せ) |
本記事で集計するデータ
ActiveReportsJSでデータを帳票に反映するには、JSON形式のデータを帳票の「データソース」に登録して、そこから作成した「データセット」をレポートコントロールに設定します。詳細な手順は過去記事を参照してください。
本記事で利用するデータのJSONファイルを、リスト1に示します。
[
{
"id": 1,
"sex": "女性",
"job": "会社員",
"carrier": "A社",
"os": "iOS",
"sns": "Twitter",
"savings": 3600000
},
{
"id": 2,
"sex": "女性",
"job": "学生",
"carrier": "B社",
"os": "Android",
"sns": "Twitter",
"savings": 500000
},
(略:あと98組のデータが存在)
]
リスト1は、100人に対して携帯電話やSNSの利用状況、貯金額をアンケート調査した想定のデータで、データ項目は表2の通りです。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | id | データのID |
| 2 | sex | 性別(男性/女性) |
| 3 | job | 職業(会社員/学生) |
| 4 | carrier | 携帯電話会社(A社/B社/C社) |
| 5 | os | 携帯電話OS(iOS/Android) |
| 6 | sns | 好きなSNS(Twitter/Facebook) |
| 7 | savings | 貯金額 |
本記事ではリスト1のデータをもとに、Tablixレポートコントロールでさまざまなクロス集計表を表示していきます。Tablixを利用すれば、データを自動的に集計して表を表示できるため、開発者が集計処理を実装する必要はありません。













































